Shopify case study
Senior Product Designer
My role
Product Design at Shopify is wide-reaching. I contributed to or owned many elements from beginning to end of the product development process. My specific area of focus (the ‘core deliver’ team) surrounds the tools that Shopify merchants use to manage their back-office.
Shopify works within a ‘trifectas’ for each project - a designer (me), a product manager and a developer. Within this trifecta, we worked together to lead a project by making well-rounded decisions (e.g. balancing technical effort and preferred user experiences) and having an expert in their craft help guide planning. We helped plan and guide projects, and then provided goals and delegated work to the rest of the team to collaboratively build our project.
Additionally, my process spanned across teams and other areas of Shopify to ensure were thinking platform-level - not in the box of our own project goals. We would ask questions like: how will this work when the merchant fulfills the order? How would it surface in the Shop App? And so on.
My general process
1. Identify a problem space or area for improvement
Understand the area through merchant interviews, insights from Support interactions and working with Data Scientists to size and deeper understand the space
Summarize the opportunity in a document to align with the organization and stakeholders that it is a worthwhile problem to solve.
2. Explore and iterate
Use gathered research and understanding to start creating user flows and system maps to figure out how different solutions could fit in our architecture
Align with other crafts (PMs, developers) to understand complexity and platform fit for potential solutions
Iterate and learn from feedback internally
3. Low fidelity design and testing
Take a narrowed down understanding of solutions and start building them out into low fidelity designs and prototypes
Review with internal team, size and scope the amount of work
Organize frequent usability studies through iteration
4. High fidelity and build
Turn the iterated low fidelity work into high fidelity designs
Continue usability studies
Begin prioritized development for the design, run bug hunts to ensure efficacy
5. Release and monitor
Assess risk of releasing the feature, and release based on risk (e.g. slow release if it is risky to merchants and track usage VS quick release if it’s not risky)
Monitor health through data and merchant insights post-release
Project showcase: Shipping Speeds
Please note: some information is omitted to protect company privacy.
We have all bought something online. We have been at checkout, excited for the product, only to realise that we have no idea when it will arrive. Showing delivery estimates is one of the biggest drivers for conversion for merchants - all buyers want to know when to expect their orders.
This is where the project I led, ‘shipping speeds’ was born.
How can we enable merchants to show more delivery estimates on Shopify?.
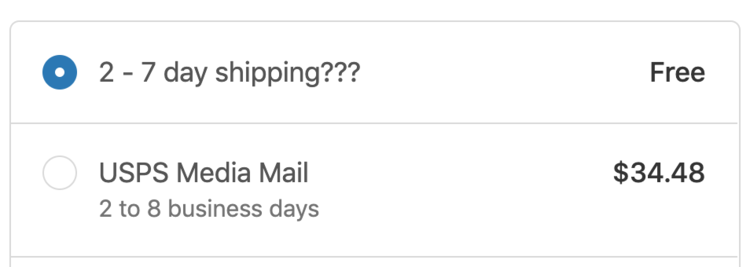
Example of a merchant’s checkout where they have a “makeshift delivery time’ and a carrier calculated rate.
Identify a problem space
At the time, Shopify had a few hacky ways for a merchant to give their buyer a delivery estimate:
Through shipping rates that are calculated dynamically by a carrier’s API - only available in US & Canada
By having a merchant make a guess at delivery times and write a makeshift ‘delivery time’ as the name of a flat shipping rate
The problem with this is that merchants that ship don’t deliver the items - shipping carriers do. They do not have confidence in their delivery times because shipping is complex. We left the onus on them to try and figure out what delivery times to show their buyers.
We found out that most merchants use flat shipping rates, and those that did put in a makeshift delivery time, had higher conversion at checkout. We could make this easier and far more intuitive.
The team and I put together a project brief and assessed the benefit of the project, after a few reviews, we were approved to start exploring!
Explore and iterate
This project began as an “easy fix” but unravelled a whole beast. Who knew defining ✨ time ✨ in an international, multi-time zone, multi-vertical ecommerce platform would be difficult?
The minute we started digging into what delivery “time” meant at Shopify, we realised this was much bigger than we thought. We had explored dozens of solutions, but given the breadth AND depth of the issue, it was never quite right.
We took a step back a few months in and reassessed. We had to change the scope or this would take years. So after data analysis, merchant interviews and LOTS of stakeholder conversations, we decided to tackle one space we had absolute confidence in: shipping speed.
PIVOT.
Back to square one - for all the right reasons. I brought the team together and we huddled around ways we can solve our newly scoped area. We all thought about the complexity of time and realised - why the heck are we making merchants figure this out? Shopify should be the expert in educating what’s available to you, what your buyers should expect and how you can fulfill an order with a certain speed.
Low-fidelity and iteration
Now with a Shopify-owned concept of shipping speed in mind, we dove into designs. We wanted something familiar to their current experience (since shipping is already complicated!) while providing education and simplicity.
We did analysis on shipping services available across the world and made sets of expected shipping speed “tiers” for each market. These are named Economy, Standard and Express - each presenting a different time based on where you are located and where your buyer is.
We ran two full usability studies 2 months apart during our iteration and gathered many insights on how to improve the experience.
High fidelity and build
After many internal reviews and usability studies we felt confident in our solution and began making it higher fidelity. I used a mix of our design system components and also new pieces specific to our product. I paired with front-end development to ensure everything I was building was possible. And if it wasn’t, what our trade offs were.
Release and monitor
When everything was built and we organized many bug hunts, the releasing began. Because we know how essential delivery time is to a merchant’s checkout conversion, we did a slow A/B test and release to ensure we were optimizing for success and not harming their chance at a sale - especially during a pandemic.
Our first A/B test was on new merchants and proved to be successful as we monitored via our data dashboard. We ran it over Black Friday/Cyber Monday and Christmas to capture peak buying behaviour.
Next, we started releasing it to existing merchants - a higher risk category as they are accustomed to the current interactions on Shopify. Over a week, we started at 1% release, tracked the usage and other metrics and increased it slowly until we were at 100% on February 2nd 2021.
To learn more about our feature, check out the help document or our blog post!
Now - we are continuing to monitor usage and start on the next part of the beast...
Other projects
Due to confidentiality within my work, I cannot post details of most of my projects. If you want to learn more about my work, send me an email (daviswanless@gmail.com)
However, below I have outlined some of the subject areas of the projects I have had the opportunity to participate in.
Systems mapping API design for the future of Inventory
Improving inventory and returns management
Re-design of shipping rate management
“Concept car” for future UX definition